Installation of Form Builder and Viewer
Note The Form Builder and Viewer is provided "As Is", without warranty or support.
The Flywheel Form Builder and Viewer Application Extension allows users with Manage Project Settings permissions to easily create custom forms for Flywheel users to fill out. The information captured in the form is saved as metadata on the associated container. Forms can be associated with project, subject, session, or acquisition containers. Before the Form Builder and Viewer application can be used, it must be installed, or registered at either the site level, or on a specific project. This article covers the installation/registration process.
This article explains how to
- Install the Flywheel Form Builder Extension Site-Wide (requires Site Admin privileges)
- Install the Flywheel Form Builder Extension for a specific Project (requires Project Admin privileges)
Please visit the "Creating Forms" documentation page for more information on how to build custom forms.
Instruction Steps
Site Wide Installation
Installation of this application at the Site Level requires Site Admin privileges. If you are a Flywheel Site Administrator, you may choose to install the Flywheel Form Builder and Viewer Extension application so that all users are able to use it across projects. If you are not a site admin, please skip to the next session, which explains how to install the application on a specific project.
To install the Flywheel Form Builder and Viewer Extension, we will register it as an application in the Flywheel Admin UI and choose the places the Flywheel Form Builder and Viewer Extension application should be accessible. In this example, we will make the Builder available at the Project level and allow the Viewer to be used at each level of the hierarchy, from Project, to Subject, Session, and Acquisition.
1. From the Main Navigation Sidebar, Choose "Applications"

2. Click "Register New Application"

This will bring up the "Register Application" modal.
3. Now we'll register the Form Builder application.
Within the "Register Application" modal, enter the following:
Type: Viewer
Name: Form Builder
URL: https://cdn.flywheel.io/apps/form-viewer/ad3262c340fdb06dc37f0ae30ddea21633c24515/index.html
Description: Flywheel Form Builder
Match Container File Types: Project
Application Options:
The modal should look like the following:

4. Click "Register"
5. Next we'll repeat the process to install the Form Viewer application.
Click the "Register Application" again and this time enter the following to register the Form Viewer:
Type: Form
Name: Form Viewer
URL: https://cdn.flywheel.io/apps/form-viewer/ad3262c340fdb06dc37f0ae30ddea21633c24515/index.html
Description: Flywheel Form Viewer
Match Container File Types: project subject session acquisition
Application Options:
The modal should look like the following:

6. Click "Register"
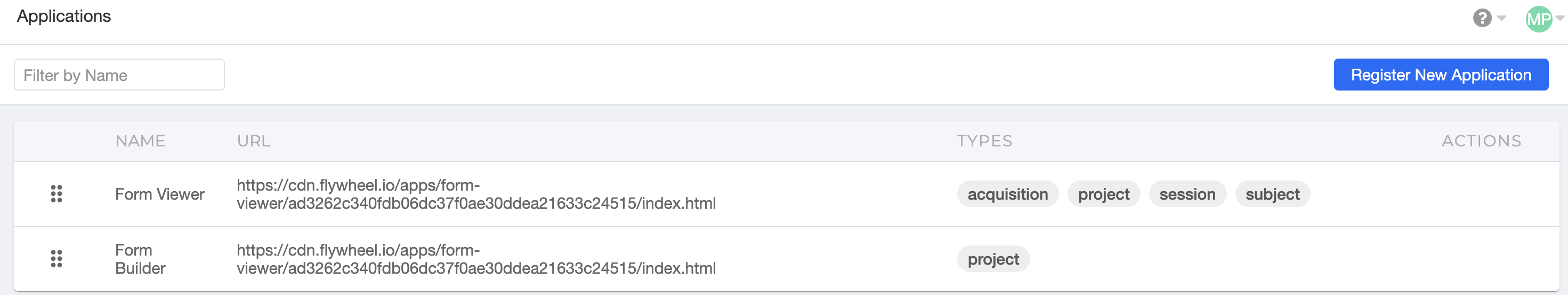
Now you will see both Form Builder and Form Viewer as registered applications:

That's it!
Now your users will be able to build and view forms across projects in Flywheel! Just navigate to the context menu on any project and choose "Launch in Form Builder"!

Please visit the "Creating Forms" documentation page for more information on how to build custom forms.
Project Specific Installation
Installation of this application at the Project Level requires Project Admin permissions. If you are a NOT a Flywheel Site Administrator, or if you are and prefer that users register the application project-by-project, please follow the instructions below to install the Flywheel Form Builder and Viewer Extension application so that all users of a specific project are able to access it.
1. Navigate to the project upon which you want to register the Flywheel Form Builder and Viewer application and from the extended menu, choose "Applications"

2. Click "Register New Application"

This will bring up the "Register Application" modal.
3. Now we'll register the Form Builder application.
Within the "Register Application" modal, enter the following:
Type: Viewer
Name: Form Builder
URL: https://cdn.flywheel.io/apps/form-viewer/ad3262c340fdb06dc37f0ae30ddea21633c24515/index.html
Description: Flywheel Form Builder
Match Container File Types: Project
Application Options:
The modal should look like the following:

4. Click "Register"
5. Next we'll repeat the process to install the Form Viewer application.
Click the "Register Application" again and this time enter the following to register the Form Viewer:
Type: Form
Name: Form Viewer
URL: https://cdn.flywheel.io/apps/form-viewer/ad3262c340fdb06dc37f0ae30ddea21633c24515/index.html
Description: Flywheel Form Viewer
Match Container File Types: project subject session acquisition
Application Options:
The modal should look like the following:

6. Click "Register"
Now you will see both Form Builder and Form Viewer as registered applications.

That's it!
Now users with proper permission on the project will be able to build and view forms within the project by navigating to the context menu on that project and choosing "Launch in Form Builder"!

Next ->Please visit the "Creating Forms" documentation page for more information on how to build and view custom forms.