OHIF Config File
Introduction
From creating your own labels to controlling the hanging protocol, the ohif_config.json file is a powerful tool for customizing your Flywheel workflows. Additionally, you can also build your own blind reader study questions to display alongside images. Using the integrated viewer and study forms allows you to automatically capture responses to form questions alongside the images themselves.
This guide describes the configuration options in the ohif_config.json file.

Viewer Settings
These settings configure the look and feel of the viewer including from hiding toolbar options, to creating custom labels for ROIS, and configuring keyboard shortcuts.
- general settings: includes enabling timers, hiding measurements, and configuring how multiple contours interact.
- toolbar: hide tools that do not apply to your workflow
- labels: Add custom labels along with limits on how many times each label should be used
- layouts: Configure the hanging protocol for the viewer
- hotkeys: Configure keyboard shortcuts inside the viewer
- mouseActions: Configure what mouse actions for inside the viewer
Instruction Steps
Build a Study Form
Create questions for readers to answer using the studyForm configurations. Learn more about studyForm options.
Applying the OHIF configurations
To apply these configurations to your project:
- Run the file through a linter such as the Online JSON linter to make sure you have valid JSON.
- Save the files as ohif_config.json.
- Go to the Information tab for your project, and upload it as an attachment

General Settings
These are the top level of settings in the ohif_config.json file
| Property | Description | Value | Required |
|---|---|---|---|
allowDraft | Enable or Disable the draft feature in study form | boolean | no |
automatedLabelling | Automatically applies a label to a measurement. This setting is enable by default. Set to false to disable. Automate labeling only applies in study form questions where both the requireMeasurements and the measurementTools are configured. | boolean | no |
contourUnique | When set to true, contours/ROIs cannot overlap on the same slice | boolean | no |
draftStudy | boolean | no | |
hideFreehandVertex | Vertex points are not displayed on the image | boolean | no |
hideMeasurementOutput | Measurement output are not displayed on the image | boolean | no |
hideMeasurements | Hide measurements in the right panel If studyForm and its components are not included and hideMeasurements: true, no study summary/form will be displayed but measurements will be If studyForm and its components are not included and hideMeasurements: false , no study summary/form or measurements will be displayed | boolean | no |
hideROIOutput | ROI area, mean, std dev are not displayed on the image | boolean | no |
labels | Custom labels for measurements in the OHIF Viewer See the labels section for more details | Array of objects with the following properties: label - The text displayed as a measurement option value - The key to store measurement data under limit - The number of allowed measurements using this label per study boundary-Sets a boundary for the contour so that distinct features cannot overlap | no |
layouts | Define the hanging protocol for grid and asymmetric layout See the layouts section for more details | object | no |
overlay | Defines which DICOM tags to display on an image in the viewer See the overlay section for more details | object | no |
resetTool | Reset the active tool when loading a new study | boolean | no |
studyForm | Options for creating a study form See the studyForm section for more details | object | no |
timerOn | Run timer until reader moves to the next session. Total “read time” is captured and saved along with form input as metadata on the session | boolean | no |
timerVisible | Displays timer for the reader in the right panel | boolean | no |
toolbar | Configure available tools in the toolbar See below for more details | object | no |
Example
Toolbar
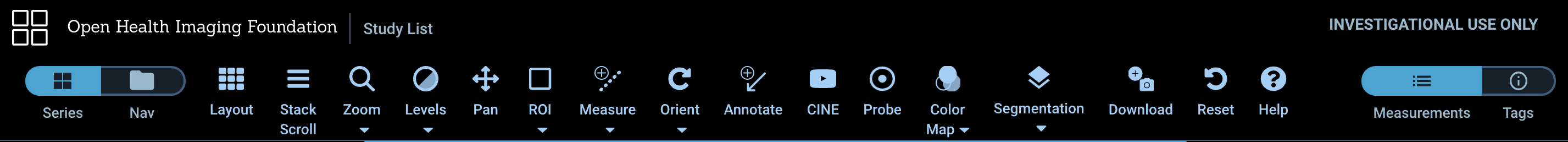
The toolbar section allows the tool set to be trimmed down by category. Below is the default toolbar:

Table 2. The viewer toolbar
| Tool | Description | Default hotkey or keyboard shortcut |
|---|---|---|
| Series | View series in the left menu | none |
| Nav | Navigate to a different session from the same subject. This allows you to view multiple sessions at the same time. | none |
| Layout | Add additional viewports and select their position | none |
| Stack Scroll | Navigates quickly on the stack of images by dragging up and down inside the viewport | s |
| Zoom | Zoom or Magnify the region of the image under the pointer | z or m |
| Levels | Changes the window width or window center by swiping horizontally or vertically. | none |
| Invert | Inverts the colors of the image in the active viewport | i |
| Pan | Allows navigating on the image by dragging | p |
| ROI | ||
| Manual Rotate | Rotates the image in the active viewport | None |
| Ellipse | Draws an ellipse with measurements and allows you to choose a label | None |
| Rectangle | Draws a rectangle with measurements and allows you to choose a label | None |
| ROI Window | Sets the window width/length of the viewport as the average value in the rectangular region | None |
| Freehand | Draws freehand region | None |
| Open Freehand | Draws an open-ended freehand annotation | None |
| Sculpt | Adjust a freehand ROI or open-freehand ROI | None |
| Eraser | Erases a selected measurement | None |
| Clear | Clears all current measurements | None |
| Measure | ||
| Length | Calculates the length between two points. Metadata about the results appear in the measurements panel. | None |
| Bidirectional | Draws two perpendicular lines with width and length. Metadata about the results appear in the measurements panel. | None |
| Freehand | Draws a freehand region. Metadata about the results appear in the measurements panel | None |
| Angle | Determines the smallest angle between three points. Metadata about the results appear in the measurements panel | a |
| Orient | ||
| Manual rotate | Rotates the image in the active viewport | None |
| Rotate right | Rotates the image 90 degrees | r (rotate right) l (rotate left) |
| Flip H | Flips the image in the active viewport horizontally | h |
| Flip V | Flips the image in the active viewport vertically | v |
| Annotate | Adds an arrow with custom text as annotation Metadata about the results appear in the measurements panel | None |
| CINE | Shows playback dialog with finer controls for playing sequences | None |
| Probe | Determines the numeric image value under the cursor | None |
| Colormap | Colormap: Choose an image colormap | None |
| Segmentation | Loads segmentation overlays on to active NIFTI or DICOM viewports. | None |
| Link | Synchronizes different viewports on scroll, levels, or zoom Select a layout with more than one viewport to see this option | None |
| Crosshairs | Sync different slices of the same data | None |
| 2DMPR | Switch to 2D MPR viewer | d |
| Reset | Resets all modifications made to the current images viewport | None |
| Measurements | Displays any annotations, ROIs, or measurements along with more information on who added it and when. This is also where a study form appears if configured | None |
| Tags | Displays all DICOM tags and values for the image– including private DICOM tags. Flywheel looks up tags in a dictionary, if there is no match found, the viewer displays the offset for the label | None |
Each category can have an only or except array that allows or restricts available tools in that category.
Below shows an example of all of the tools you can hide in the toolbar along with how to hide them using the config :

Example
Overlay: Display Scan Information on the Image
The overlay allows you to configure what type of data is displayed over an image in the viewer. This allows the reader to easily find relevant information about the scan like like acquisition date or patient age .
Below is an example of the default overlay:
Example
The overlay is divided into 4 parts that determine where the text appears: "topLeft", "topRight", "bottomRight", and "bottomLeft".

| Property | Description | Example |
|---|---|---|
| color | Choose the color of the text on the overlay | "color": "<color>"The following formats are supported: Known Colors "color" : "red" RGB "color" : "rgb (255,255,255)" RGBA "color" : "rgba (102,175,233,0.6)" HSL "color" : "hsl (240, 100%, 75%)" HSLA "color" : "hsla (240, 25%, 25%, .5)" Hexadecimal "color" : "#333" or "color" : "#3D5E7F" |
| DICOM keyword | Displays the value for the specified DICOM tag | "{dicomKeyword}"You can also indicate that a tag is required by entering "{dicomKeyword:required}". For example "{patientName:required}".If the DICOM file does not have the required tag, it will not display in the overlay. With multiple tags marked required in a given line, all must be present in the image for the line to be displayed in the overlay. |
| text | add any descriptive text to your custom overlay by entering the string in your config file. | "Series: {seriesNumber:required}" or "Subject's UID: {patientId}" |
To remove all overlay text, upload an ohif_config.json with a blank overlay section as shown below:
Example

Overlay Text
| Property | Description | Type |
|---|---|---|
| required | If it is specified in the string then it will display in the overlay if it has a value. | string |
| rows | Original image height | number |
| columns | Original image width | number |
| windowCenter | The center of range | number |
| windowWidth | The range of the CT Image's number | number |
| imageX | The current x position of an image | number |
| imageY | The current y position of an image | number |
| modalityPixelValue | The stored pixel value of the pixels in the sampling rectangle | number |
| sliceThickness | Nominal slice thickness in millimeters (mm) | number |
| sliceLocation | Relative position of the image plane in millimeters (mm) | number |
| bitsAllocated | Number of bits allocated for each pixel sample | number |
| acquisitionDate | The date the acquisition of the data that resulted in this image started | string |
| acquisitionTime | The time the acquisition of data that resulted in this image started | string |
| protocolName | User-defined description of the conditions under which the Series was performed | string |
| magneticFieldStrength | Nominal field strength of the MR Magnet in teslas (T) | number |
| repetitionTime | The period between the beginning of a pulse sequence and the beginning of the succeeding (essentially identical) pulse sequence in milliseconds (ms) | number |
| echoTime | Time between the middle of the excitation pulse and the peak of the echo produced in milliseconds (ms) | number |
| zoomPercentage | scale * 100 | string |
| imageIndex | An index identifying the position of this image within a PET series | number |
| stackSize | Size of the stack | number |
| seriesNumber | A number that identifies the Series | number |
| modality | Type of equipment that originally acquired the data used to create the images in the Series | string |
| seriesInstanceUID | Unique identifier of the Series containing the referenced Instances | string |
| seriesDescription | Description of the Series | string |
| studyInstanceUID | Unique identifier of the Study containing the referenced Instances | string |
| seriesDate | Date the Series started | date |
| seriesTime | Time the Series started | time |
| patientAge | Age of the Patient | string |
| patientSize | Length (height) of the Patient in meters | number |
| patientWeight | Weight of the patient in kilograms | |
| frameOfReferenceUID | Uniquely identifies the Frame of Reference for a Series | string |
| imageOrientationPatient | Specifies the direction cosines of the first row and the first column with respect to the patient | number |
| imagePositionPatient | Patient position descriptor relative to the equipment | string |
| pixelSpacing | Physical distance in the patient between the center of each pixel in millimeters (mm) Specified by a numeric pair - adjacent row spacing [delimiter] adjacent column spacing | number |
| rowPixelSpacing | The spacing between the centers of adjacent rows (vertical spacing) in millimeters (mm) | number |
| columnPixelSpacing | The spacing between the centers of adjacent columns (horizontal spacing) in millimeters (mm) | number |
| samplesPerPixel | Number of samples (planes) in this image | number |
| photometricInterpretation | Specifies the intended interpretation of the pixel data | string |
| bitsStored | Number of bits stored for each pixel sample | number |
| highBit | Most significant bit for pixel sampling data | number |
| pixelRepresentation | Data representation of the pixel samples | number |
| planarConfiguration | Indicates whether the pixel data are encoded color-by-plane or color-by-pixel | number |
| pixelAspectRatio | Ratio of the vertical size and horizontal size of the pixels in the image specified by a pair of integer values where the first value is the vertical pixel size and the second value is the horizontal pixel size | number |
| smallestPixelValue | The minimum actual pixel value encountered in this image | number |
| largestPixelValue | The maximum actual pixel value encountered in this image | number |
| redPaletteColorLookupTableDescriptor | Specifies the format of the Red Palette Color Lookup Table Data (0028,1201) | number |
| greenPaletteColorLookupTableDescriptor | Specifies the format of the Green Palette Color Lookup Table Data (0028,1202) | number |
| bluePaletteColorLookupTableDescriptor | Specifies the format of the Blue Palette Color Lookup Table Data (0028,1203) | number |
| redPaletteColorLookupTableData | Red Palette Color Lookup Table Data | string |
| greenPaletteColorLookupTableData | Green Palette Color Lookup Table Data | string |
| bluePaletteColorLookupTableData | Blue Palette Color Lookup Table Data | string |
| rescaleIntercept | The value b in relationship between stored values (SV) and the output units | number |
| rescaleSlope | m in the equation specified in Rescale Intercept (0028,1052) | number |
| rescaleType | Specifies the output units of Rescale Slope (0028,1053) and Rescale Intercept (0028,1052) | string |
| sopClassUID | Uniquely identifies the SOP Class | string |
| sopInstanceUID | Uniquely identifies the SOP Instance (See Section C.12.1.1.1 for further explanation) | string |
| overlays | Indicates whether this overlay represents a region of interest or other graphics | string |
| patientName | Patient's full name | string |
| patientId | Primary identifier for the patient | string |
| instanceNumber | A number that identifies the image | string |
| lossyImageCompression | Specifies whether an image has undergone lossy compression at a point in its lifetime | string |
| lossyImageCompressionRatio | Describes the approximate lossy compression ratio(s) that have been applied to this image | number |
| lossyImageCompressionMethod | A label for the lossy compression method(s) that have been applied to this image | string |
| studyDescription | Institution-generated description or classification of the Study (component) | string |
| studyDate | Date the study started | date |
| studyTime | Time the study started | time |
| accessionNumber | A RIS-generated number that identifies the order for the study | string |
| frameTime | Nominal time per individual frame in milliseconds (ms) | number |
| laterality | Laterality of (paired) body part examined | string |
| scale | Image scaling refers to the resizing of a digital image | number |
| frameRate | Rate at which the frames of a multi-frame image should be displayed in frames/second (1000/frameTime) | string |
| compression | Compression, in general, aims to reduce file size, with or without decreasing data quality of the original file | string |
| wwwc | W: L: windowLevel with decimal precision 2 | string |
| imageDimensions | The length and width of the digital image | string |
| pixelValue | The stored pixel value of the pixels in the sampling rectangle | number |
| rotation | Viewport rotation in degrees | number |
Labels
Create custom labels and configure how they interact with other labels
| Property | Description | Value |
|---|---|---|
| label | What appears to the reader as the label as well as how to reference the label | string |
| value | The key to store measurement as metadata | string |
| limit | The number of allowed measurements using this label per study | number |
| boundary | Sets a boundary for the contour so that distinct features cannot overlap | See below for more details |
Boundary
- label: the label that should be used as a boundary
- direction: which direction the boundary applies.
- Options for open contours are:
- up/down
- left/right
- Options for closed contours are:
- Inward: label with boundary definition (alpha) needs to be fully encompassed in the other label noted (beta) Example: If beta was the rib cage and alpha was the heart, the heart is contained inside the chest cavity
- Outward: label with boundary definition (alpha) can not be encompassed in the other label noted (beta) // aka anywhere else in the image Example: If beta was the liver and alpha was the kidney, they are two separate organs that can't be inside one another
- Options for open contours are:
Example labels with boundaries:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 | |
Layouts
Specify different hanging protocols and configure the following settings for what images appear as well as how they are displayed.
| Property | Description | Value | Required |
|---|---|---|---|
| name | Any name for layout | string | yes |
| selector | Define tags and values for finding matching protocol for a study/series metadata | tag - DICOM tags or property name match** - matching regular expression | yes |
| type | Define the type of layout | grid - Grid type layout(Default) asymmetric** - Asymmetric type layout | no |
| position | Position of the viewport | x - Horizontal position value in range 0 -1 y** - Vertical position value in range 0 -1 | yes |
| size | Size of the viewport | width - Horizontal size value in range 0 -1 height** - Vertical size value in range 0 -1 | yes |
| type | Type of the viewport | 2D - 2D DICOM image viewport(Default) 2D MPR - Multi-Planar-Reconstructed viewport with 2D display * 3D** - 3D volume display(Not supported now) | no |
| orientation | Orientation for 2D MPR viewport | axial - Axial MPR view sagittal - Sagittal MPR view coronal - Coronal MPR view Specify an array with 6 numbers specifying the slice normal and view up direction coordinate values | yes |
| SeriesDescription | Find the matching series description | string You can also use REGEX pattern matching. | yes |
| showFov | 2D MPR viewport to show the ETDRS indicators if configured true (Only applicable to 2D MPR viewport) | no | |
| fovDiameters | To specify the diameter of the FOV circles where the values should be in physical units (mm). This will be only applicable when "showFov" is configured as true | no | |
| hideFovGrid | To hide the FOV circles and display only the FOV center icon in the FOV indicators | no |
Grid
For defining the Grid layout, we have to define the viewports as an array of array where the outer array defines the row count and inner array defines the column count. Below is a sample 1x2 (1 Row, 2 Columns) format
Example
Asymmetrical
For defining the asymmetric layout, we have to define the viewports as an array by providing the position and size of each viewport. The asymmetric format type is an extended viewport definition where we can specify the type of viewport(2D and 2D MPR) and the orientation for 2D MPR type. The Grid layout can also be achieved by using this asymmetric format by providing proper position and size values. Below is some of the sample asymmetric layout format:
Grid Layout with Asymmetric Layout Type
Example
Asymmetric Layout with Different Viewport Dimension
Asymmetric Layout with Different Viewport Dimension and ETDRS Field of View Grid Defined
Of note, ETDRS stands for Early Treatment for Diabetic Retinopathy Study, and is an anatomic framework for reviewing pathologic findings on OCT/Ophthalmology data. The user is able to identify the foveal center using the central crosshair and then utilize the predefined rings (1mm, 3mm, and 6mm) to review pathologies and their potential impacts on vision based on their proximity to the foveal center.
Example
Keyboard Shortcuts and Mouse Actions
To better fit your readers' workflows, configure keyboard shortcuts (also known as hotkeys) and mouse actions within the viewer.
HotKeys
| Property | Description | Value |
|---|---|---|
| commandName | Describe the action | string |
| label | label the shortcut | string |
| keys | Key for the action | The key used for the shortcut |
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 | |
MouseActions
| Property | Description | Value |
| toolname | Tool from navigation bar to open | Zoom Pan Rotate StackScroll Wwwc (ROI Window) StackScrollMouseWheel ZoomMouseWheel Crosshair RectangleRoi EllipticalRoi * FreehandRoi |
| Button | part of mouse | left right middle wheel These options depend on how you are viewing images. See the table below for more details |
| Button | Tools available in 2D | Tools available in 2D MPR |
|---|---|---|
| left | Rotate StackScroll Zoom Pan Wwwc ROI tools | Rotate StackScroll Zoom Pan Wwwc * Crosshairs |
| right | Pan Zoom Rotate StackScroll * Wwwc | Pan Zoom * Rotate |
| middle | Pan Zoom Rotate StackScroll * Wwwc | Pan Zoom * Rotate |
| wheel | StackScrollMouseWheel ZoomMouseWheel | StackScrollMouseWheel ZoomMouseWheel |
Example
studyForm
The studyForm section is where you can create blind reader studies. These questions can conditional based on the previous answer and you can configure certain tools and labels to appear based on answers. An example of the questions can be viewed below.

| Property | Description | Value | Required |
|---|---|---|---|
| key | Property name to save question to study Custom Information | string (no special characters other than - and _) | yes |
| values | Choices for radio and selectboxes type questions. | Array of objects with the following properties: label: Text for question value: Value to store if option is selected excludeMeasurements: Don't render this option if the following measurements are selected requireMeasurements: Render this option if the following measurements are selected | no |
| label | Question text | string | yes |
| required | Require an answer for this question | boolean | no |
| type | The type of question | options: radio : radio buttons and labels for each option in values text: DEPRECATED - See textarea textarea : Text area with label textfield : text input (single line) with label selectboxes : Checkboxes and labels for each option in values content**: HTML Content. for example, adding a header to separate questions into different categories (use the html html key instead of the label key when using this) | yes |
| conditional | Condition under which to render this question. You can use the keys of other questions and values. | Object with the following properties: * json - The JSON Logic to determine if this component is conditionally available. | no |
| validate | Conditions under which to validate this question. | Object with the following properties: required - If the field is required custom** - A custom javascript based validation or a JSON object for using JSON Logic | no |
Example
Below is an example of study form questions with conditional logic:
Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 1219 1220 1221 1222 1223 1224 1225 1226 1227 1228 1229 1230 1231 1232 1233 1234 1235 1236 1237 1238 1239 1240 1241 1242 1243 1244 1245 1246 1247 1248 1249 1250 1251 1252 1253 1254 1255 1256 1257 1258 1259 1260 1261 1262 1263 1264 1265 1266 1267 1268 1269 1270 1271 1272 1273 1274 1275 1276 1277 1278 1279 1280 1281 1282 1283 1284 1285 1286 1287 1288 1289 1290 1291 1292 1293 1294 1295 1296 1297 1298 1299 1300 1301 1302 1303 1304 1305 1306 1307 1308 1309 1310 1311 1312 1313 1314 1315 1316 1317 1318 1319 1320 1321 1322 1323 1324 1325 1326 1327 1328 1329 1330 1331 1332 | |